Здравствуйте, дорогие друзья! Какой вебмастер обойдется без своего сайта? Однако прежде чем заниматься созданием сайта где бы то ни было, следует хорошо разобраться в плюсах и минусах выбранного места. Если уж сегодня речь пойдет о том, как бесплатно создать сайт на Яндексе, то предлагаю начать с небольшого описания плюсов и минусов этого решения.

Плюсы:
- Это бесплатно. Хостинг позволяет хорошо повысить уровень своих навыков в создании ресурсов того или иного плана.
- Скорость. Создать сайт можно всего за пару минут. Это не сложнее, чем создать группу в Вконтакте.
- Наличие инструментов. Есть собственный конструктор сайта, который поможет решить технические вопросы его создания.
- Безграничная симпатия Яндекс. Сайт, созданный здесь, почти всегда проходит индексацию.
Минусы:
- Конструктор сайтов хоть и есть, но разобраться с ним будет нелегко. Скажем так, это не для новичков.
- Баннер РСЯ будет приследовать ресурс вечно и это неспроста, ведь сам ресурс номинально принадлежит не вам, а Яндекс.
- Базы данных, равно как и серверные скрипты, использовать нельзя.
Вы все еще горите желанием создать свой сайт на Яндекс.Народ? Милости прошу.
Этап 1. Создание.
Находим ссылку на сервис:

И переходим на нужную страницу. Первым делом выбираем имя своему шедевру. По умолчанию это будет адрес вашей электронной почты с небольшим дополнением в виде narod.ru.
Создаем сайт и переходим к его редактированию.
Этап 2. Редактирование.
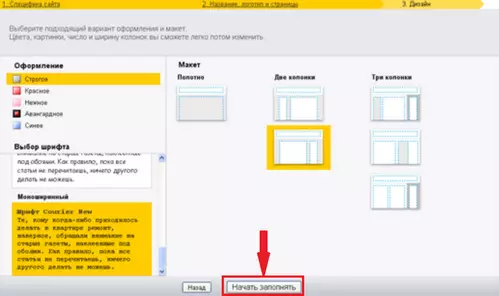
Услужливый сервис предложит нам сразу несколько шаблонов для создания своего сайта, но я советую вам выбрать последний. Он не содержит никаких ограничений по размещению блоков, однако даже если он вам не понравится, то всегда можно будет выбрать любой другой.

Теперь нам следует заполнить кучу различных граф основной информацией. Это и логотип, и торговая марка (брэнд), и название. В общем, все эти данные ввести придется, это значительно упростит работу в будущем.
После этого придется выбрать такие детали, как шрифт, цветовая гамма, расположение блоков на ресурсе.
Решив все эти технические вопросы мы имеем полное право нажать кнопку «начать заполнять»

Номинально сайт мы уже создали. Теперь можно переходить к его заполнению.
Этап 3. Заполнение.
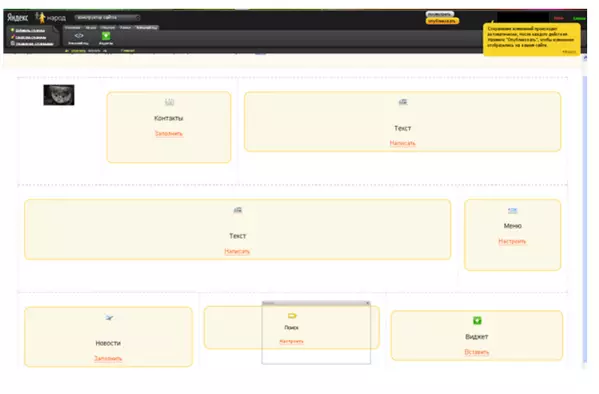
Я советую начать с решения простых вопросов. Размещаем ленту новостей, контактные данные и прочие необходимости (тот же календарь, к примеру). Для этого стоит обратить внимание на вкладку «Основные». Здесь мы найдем все необходимые блоки и сможем их заполнить. Обратите внимание на блок «текст». Если у вас есть определенные знания в HTML, то можно использовать теги напрямую. Здесь же блоки ленты новостей, контактов и всего прочего, вам необходимого. Разобраться с ними совершенно несложно, но сама работа займет какое-то время.
Вкладка «Медиа» дает возможность вставить картинку или целую галерею сменяющихся изображений, как вам угодно.
«Общение» дает доступ к блоку стены, где пользователи смогут оставлять свои коментарии, и обратной связи (используется электронная почта).
Вкладка «Внешний код» дает возможность использовать этот самый внешний код (HTML или JavaScript), а также виджеты.
Ну и последняя вкладка «Разное». Здесь находится очень важный для развития вашего сайта блок «Поделиться». Данный блок дает возможность пользователю отправлять сообщения в такие гиганты человеческих скоплений, как Твиттер, ВК или Фейсбук.
Расположив и отредактировать все нужные блоки на главной, переходите к созданию и наполнению других страниц.

После этого можно будет составить иерархию страничек сайта с помощью кнопки «Управление страницами». Кнопка «Свойства страниц» позволяет прописать ключевые слова, что также необходимо проделать.
В общем, админка здесь не сложнее, чем админка при создании сайта на Вордпресс.