Необходимость добавить код на сайт возникает часто. Это может быть код статистики, скрипта какого-либо сервиса, новой функции сайта, нового стиля и многое другое.
Для того, чтобы добавить код в WordPress существует несколько удобных, правильных и неудобных, неправильных способов. В этой статье я расскажу вам про все эти способы. И все они могут пригодиться на практике.

Добавление кода в виджет
Виджеты в WordPress можно использовать для того, что добавить код на сайт. Для этого подходят виджеты "HTML-код" и "Текст". Благодаря такому способу можно установить какой-либо HTML код в любой области виджетов, предусмотренной активированной темой. И если этот код предусматривает вывод какого-либо элемента, то он будет виден.
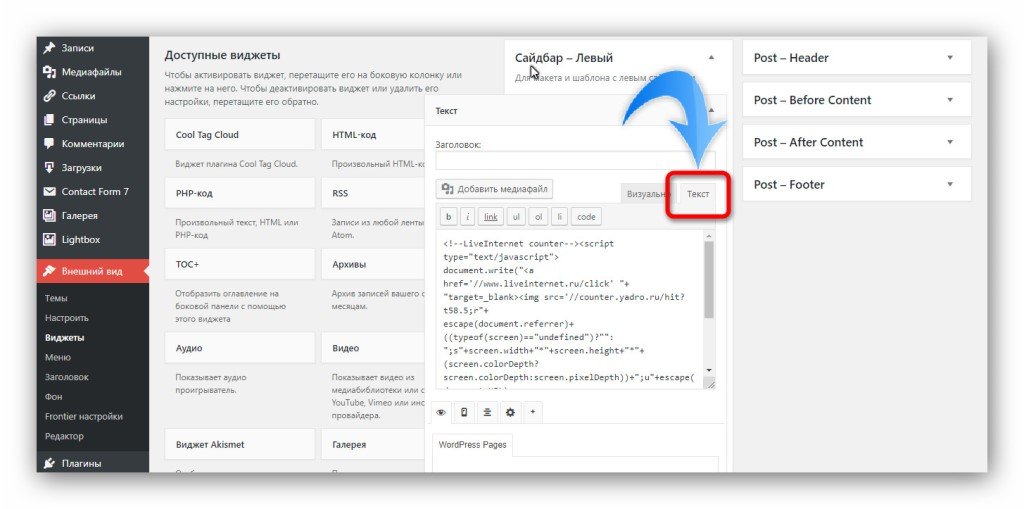
Для тех, кто не знает: виджеты находятся в пункте "Внешний вид", подпункте "Виджеты". Нужно лишь переместить мышкой виджет "HTML-код" или "Текст" из области "Доступные виджеты" (слева страницы), в какую либо область справа страницы. Затем в него можно вставить текст и сохранить с помощью соответствующей кнопки.
Если используется виджет "Текст", то код нужно добавлять во вкладку "Текст", а не "Визульно".

Добавлять код в виджет "Текст" нужно во вкладку "Текст".
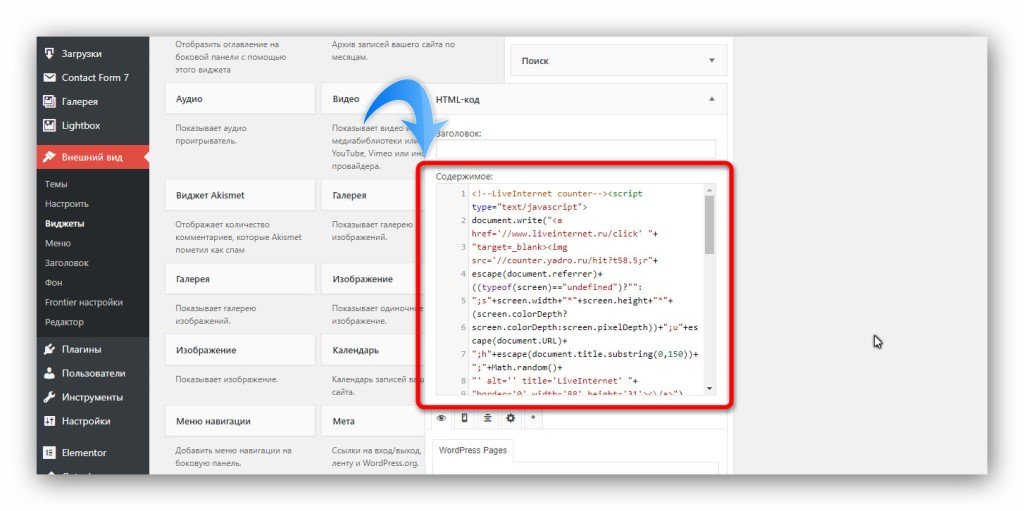
Но удобнее, всё-таки, использовать виджет "HTML-код", который специально для этого и предназначен. В нём всего одна вкладка, а также есть подсветка синтаксиса.

В виджете "HTML-код" есть подсветка синтаксиса.
Иногда возникает необходимость добавить в виджет PHP код и сделать так, чтобы он работал. В этом случае придётся пользоваться дополнительным плагином, который создаст новый виджет "PHP-код".
Плагин называется PHP Code Widget
Добавление кода в настройки темы
Ещё один способ добавить код в WordPress - это внедрить его в настройки дизайна. Подойдёт для добавления своих CSS стилей, а в не которых случаях (в зависимости от темы) и других видов кодов.
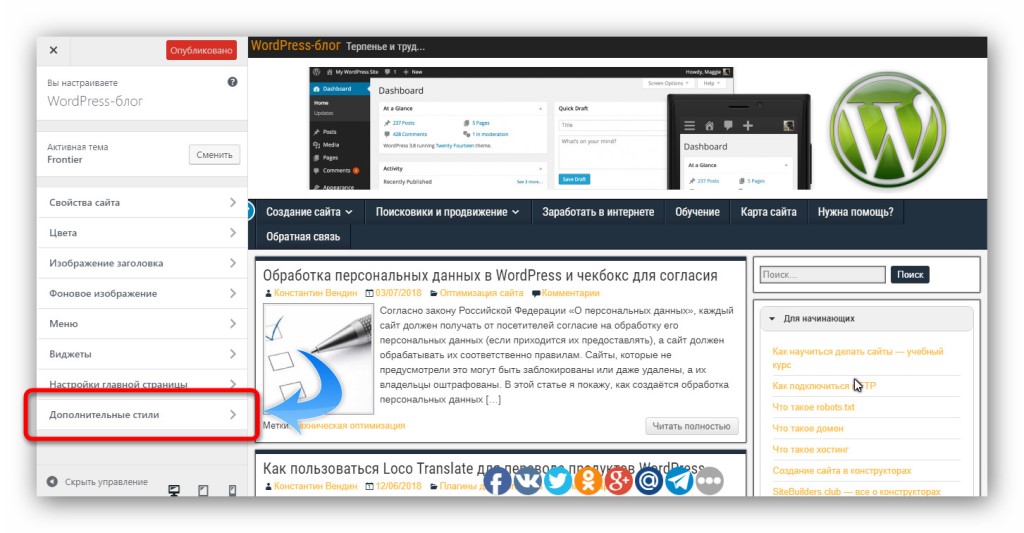
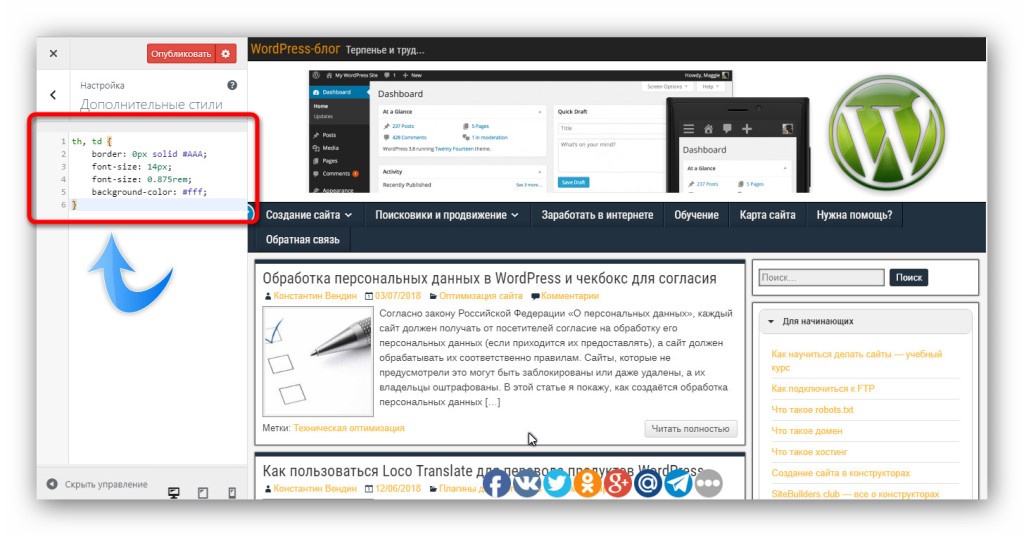
Для интеграции перейдите в пункт "Внешний вид", подпункт "Настроить". Вы увидите секции с опциями слева. Откройте "Дополнительные стили".

Откройте секцию "Дополнительные стили".
И вставьте CSS код в поле. Не забудьте сохранить всё кнопкой "Опубликовать".

Вставьте свой код стиля в поле.
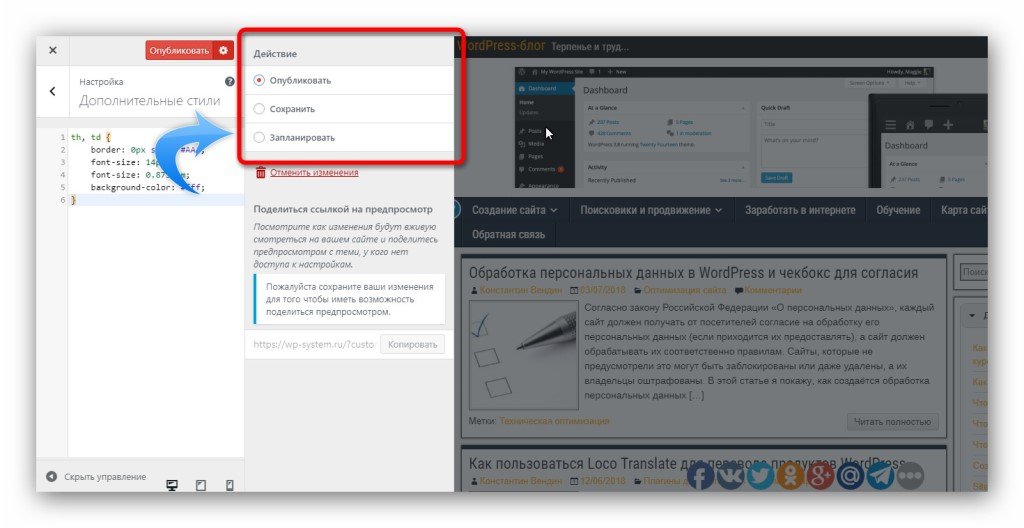
А если нажать на кнопку с иконку в виде шестерёнки, то можно будет ещё и просто сохранить изменения, без публикации, и даже запланировать их публикацию на указный день и время.

Сохраните изменения или выберите другое действие.
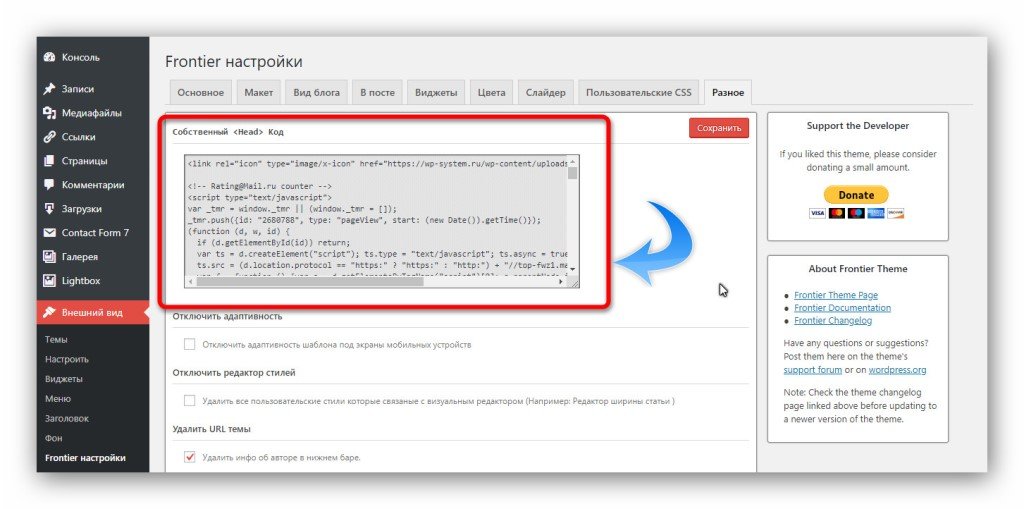
Некоторые темы в своих настройках позволяют добавлять и другие типы кодов в разные области сайта. Например, тема Frontier, которая используется на моём сайте, имеет специальное поле для вставки кода в область сайта head.

Код можно добавить в настройках некоторых тем.
Настройки тему могут находиться в пункте "Внешний вид", либо вынесены в отельный пункт. В разных темах это может выглядеть, конечно же, по-разному, и не обязательно так, как у меня на скриншоте. А в некоторых темах этого вообще может и не быть.
Добавление кода с помощью плагинов
Универсальный способ добавить код в WordPress - это использовать плагин. И есть несколько вариантов.
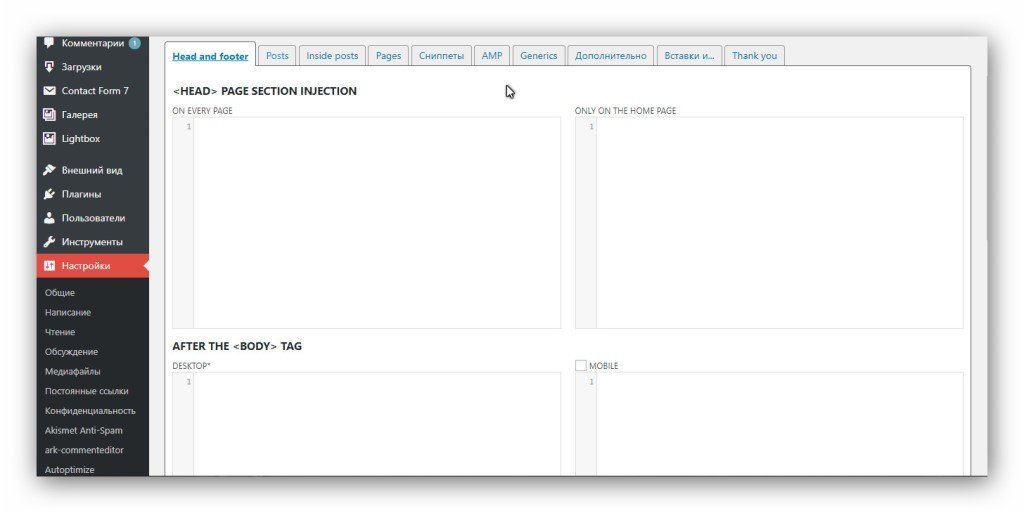
Во-первых, рекомендую простой плагин Head, Footer and Post Injections. После активации перейдите в пункт "Настройки", подпункт "Head and footer". И тут вы увидите возможность добавить любой код в любое место сайта: в шапку, подвал, записи, страницы. Кроме того, есть дополнительные опции, вроде включения добавленного кода только на некоторых устройствах или типах страниц.

Интерфейс плагина Плагин Head, Footer and Post Injections.
Есть, что изучать в этом плагине. Только один недостаток - всё на английском языке. Скачать можно по ссылке ниже.
Ещё один способ добавить код в WordPress, это плагин My Custom Functions. Он решает задачу интеграции PHP функций, и добавляет их так, будто они были написаны в файле темы functions.php. При этом ни обновление темы, ни даже её изменение данную интеграцию не нарушает.
Работу этого плагина я рассматривал на примере добавления в тему функции для реализации чек-бокса соглашения на обработку персональных данных в форме комментариев WordPress.
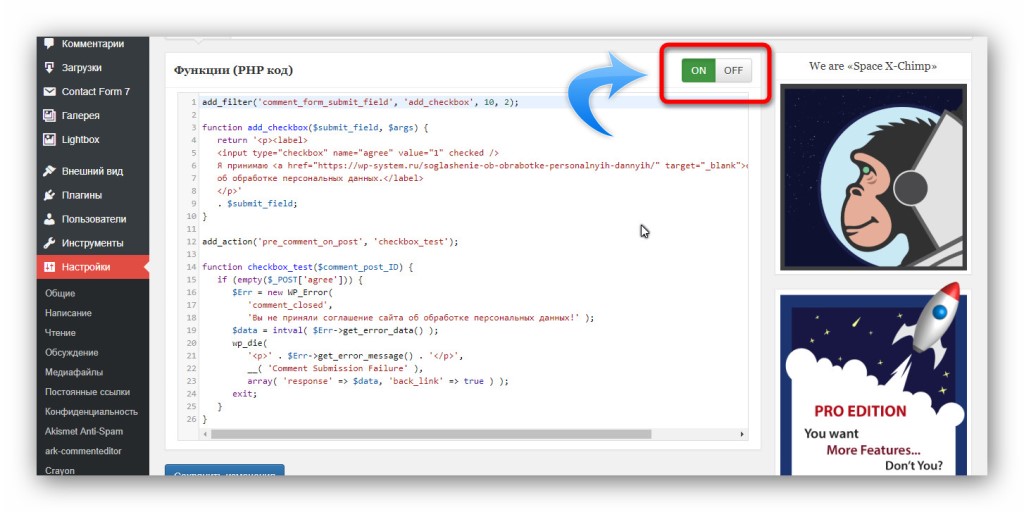
После активации плагина, перейдите в пункт "Настройки", подпункт "PHP inserter". Включите применение кода и добавьте свою PHP функцию.

Добавление PHP функции в My Custom Functions.
Добавление кода в файл темы или плагина
Вначале я писал о том, что есть правильные и неправильные способы добавить код в WordPress. Как раз таки сделать это непосредственно в файл плагина или темы - является самым неправильным методом, но рабочим. Иногда это бывает единственным способом, и поэтому на практике, всё-таки, используется.
Вся неблагодарность метода в том, что при первом же обновлении продукта внедрённая инъекция исчезнет и её придётся создавать заново. Поэтому нужно иметь копии изменённых файлов и вручную их заменять после обновления, что очень не удобно.
Итак, чтобы добавить код в WordPress прямо в файл, нужно перейти в пункт "Внешний вид", подпункт "Редактор" (если речь о теме) или пункт "Плагины", подпункт "Редактор" (если речь о плагине).
Сначала вы увидите пугающее предупреждение, где нужно нажать на "Я понимаю".

Чтобы начать редактировать файл, нажмите "Я понимаю".
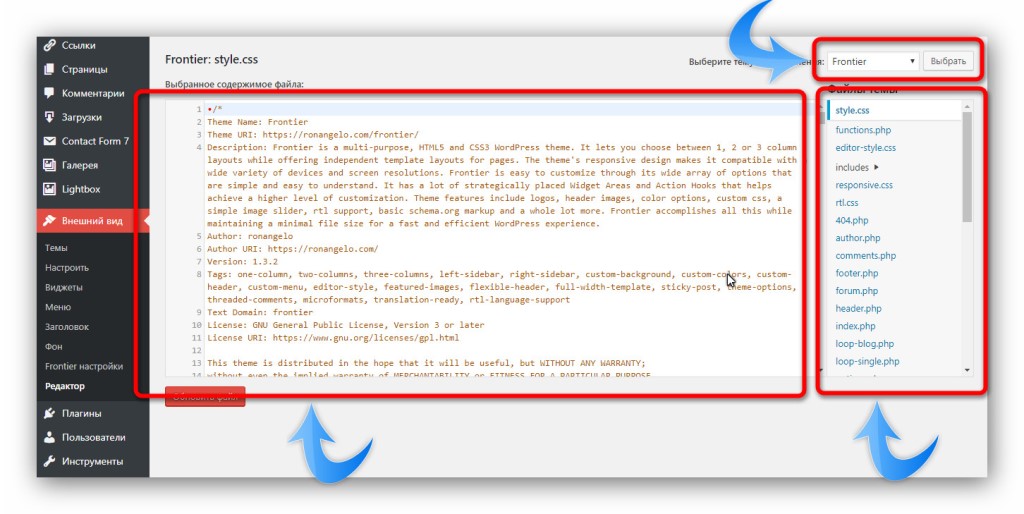
И теперь перед вами откроется редактор. Здесь в списке сверху можно выбрать редактируемый продукт (тему или плагин), в колонке справа выбирается файл, а в самом центре редактор с поддержкой синтаксиса кода.

Добавление кода в файл темы/плагина.
Кроме этого, добраться до файлов тем и плагинов можно через файловый менеджер или FTP подключение. Плагины хранятся в папке wp-content/plugins, а темы в wp-content/themes. Каждый плагин/тема в отдельной папке.
При редактировании файлов будьте внимательны, делайте резервные копи.