Все интернет-браузеры позволяют посетителям просматривать исходный HTML-код любой веб-страницы, которые они посещают. В этой статье вы найдете информацию о различных способах просмотра исходного кода веб-страницы в основных браузерах.
Ограничение на просмотр исходного кода.
При просмотре исходного кода веб-страницы следует понимать, что информация и код, которые обрабатываются самим сервером, не будут отображаться.
Например, сайт на WordPress вначале формирует страницу на сервере с помощью языка программирования PHP, а затем отправляет сформированную страницу посетителю сайта. Другими словами, вы можете просматривать код готовой веб-страницы, но не сможете просмотреть исходный код PHP.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и так далее.
Но HTML код, код файлов CSS, а также код JavaScript, вы просмотреть сможете, причем, прямо в браузере.
Просмотр исходного кода в Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
Или
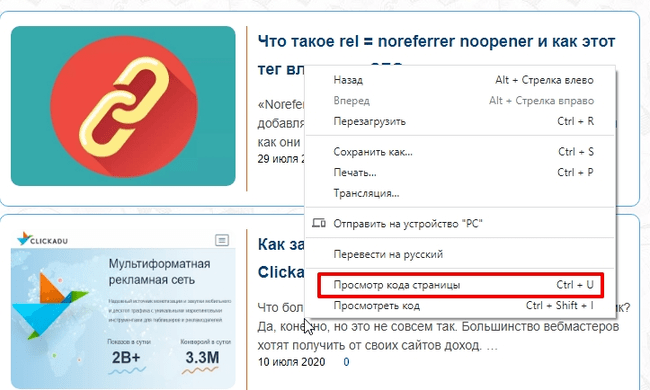
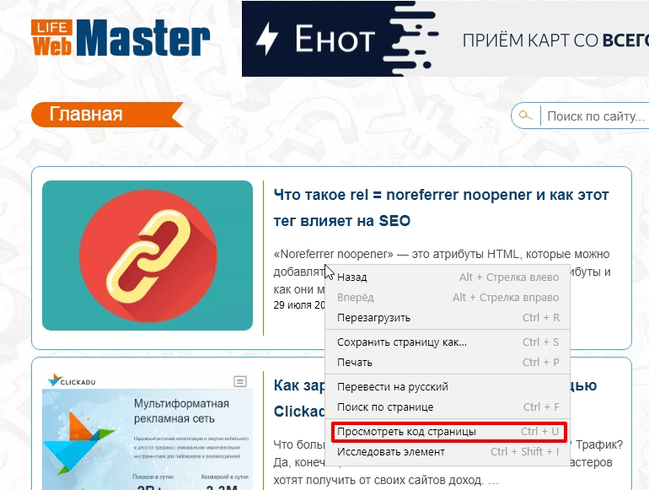
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр кода страницы» во всплывающем меню.

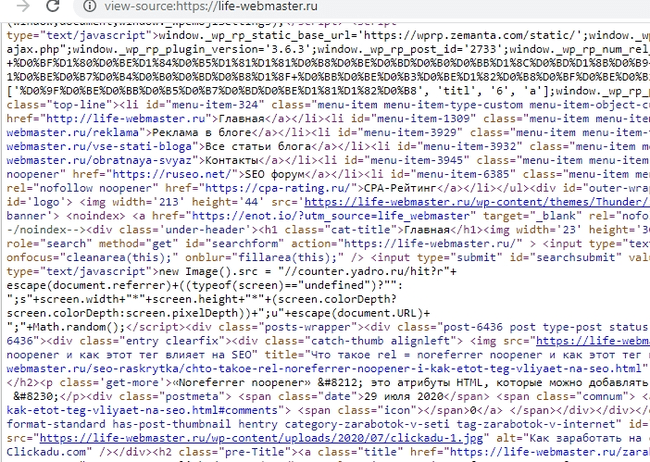
И тогда откроется новая вкладка, в которой вы сможете увидеть HTML код страницы.

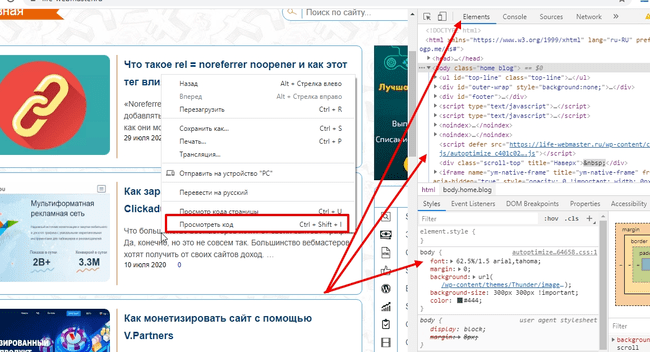
Вы также можете просмотреть код элементов. Для этого, нажмите Ctrl+Shift+I, или воспользуйтесь контекстным меню. В результате, вам откроется окно, в котором вы сможете увидеть код каждого отдельного элемента на веб-странице, включая отвечающий за него элемент в файле стилей CSS.

Просмотр кода страницы в Яндекс Браузере.
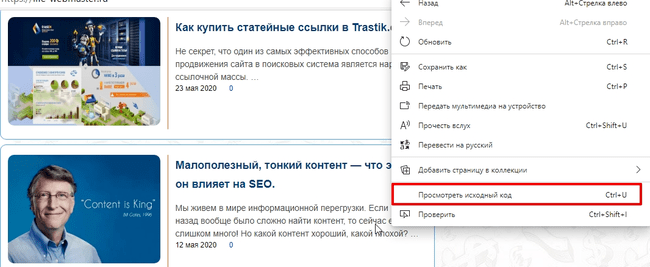
В этом браузере все похоже. Открываете нужную страницу, и нажимаете либо клавиши Ctrl + U, либо кликаете правой клавишей мыши, и выбираете пункт меню – Просмотреть код страницы

Просмотр HTML кода в Mozilla Firefox
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
Или
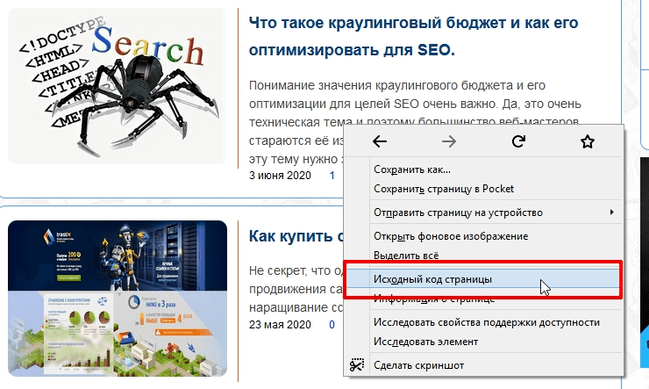
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Исходный код страницы» во всплывающем меню.

Или
Откройте Mozilla Firefox и перейдите на нужную веб-страницу.
Нажмите клавишу Alt, чтобы открыть строку меню браузера.
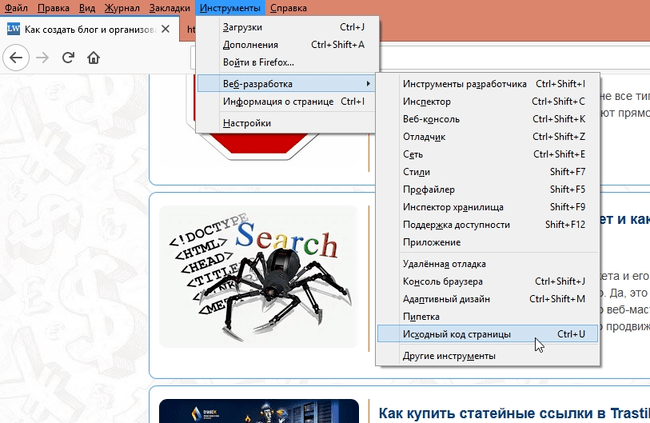
Выберите Инструменты, Веб-разработка, а затем Исходный код страницы.

Для просмотра кода элементов на страницы, нажмите клавиши F12 или Ctrl + Shift + I. В этом случае, вы сможете просмотреть код выбранного вами элемента на сайте.
Просмотр в Microsoft Edge
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия.
Нажмите Ctrl + U или F12 на клавиатуре вашего компьютера.
Или
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр исходного кода» во всплывающем меню.

Для просмотра кода элемента, в этом же меню кликните на Проверить.
Или
Откройте Microsoft Edge и перейдите на нужную веб-страницу.
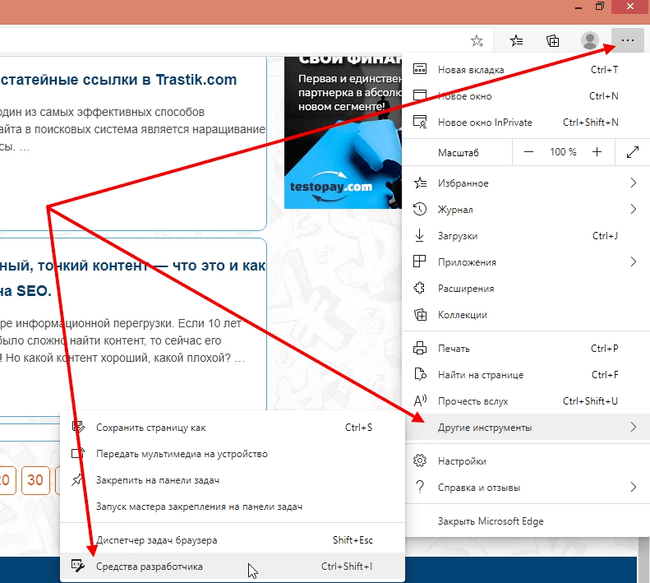
Щелкните значок с тремя точками в правом верхнем углу экрана.
В появившемся раскрывающемся меню выберите Другие инструменты.
Теперь выберите Средства разработки.

Просмотр кода HTML с телефона на Андроид в браузере Гугл Хром.
Откройте браузер Google Chrome на своем телефоне Android.
Откройте веб-страницу, исходный код которой вы хотите просмотреть.
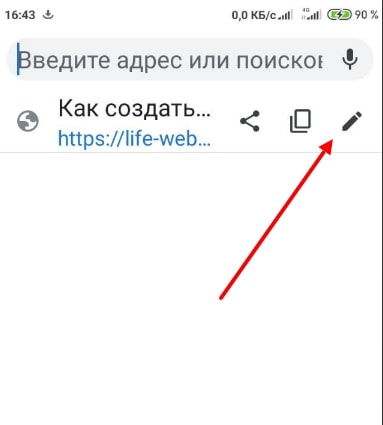
Под строкой с адресом, нажмите на значок редактирования.
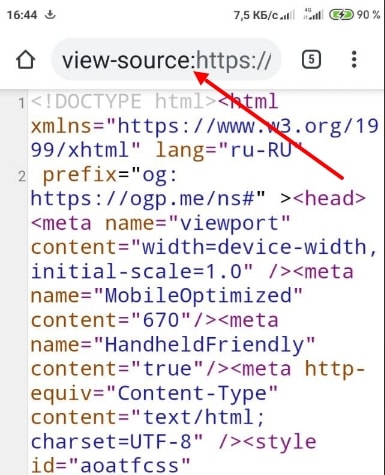
Переместите курсор в самое начало URL-адреса.
Введите view-source: и нажмите Enter или Go.


Заключение.
Как видите, просмотреть исходный HTML код страницы, совсем не сложно. В других браузерах, просмотр кода страницы делается подобным же образом.
Следует помнить, что исходный код может быть очень сложным (и чем сложнее просматриваемый веб-сайт, тем более сложным может быть код этого сайта). В дополнение к структуре HTML, из которой состоит страница, вы также можете просмотреть файлы CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты могут включать различные файлы сценариев, которые выполняются на стороне пользователя.
Вероятно, будет включено несколько файлов сценариев. Фактически, каждый из них служит для своих особенностей. Одни сценарии, нужны для красивого размещения форм на странице, другие сценарии нужны для показа рекламы. Честно говоря, исходный код сайта может показаться огромным и сложным, особенно если вы новичок в этом.
Не расстраивайтесь, если вы не можете сразу понять, как работает этот сайт. Просмотр исходного кода HTML - это только первый шаг в этом процессе. Наращивая свой опыт, с каждым разом вы сможете все лучше понимать этот код, и переносить интересные фишки на свой сайт. И в конечном итоге, весь этот исходный код, перестанет для вас быть таким сложным и непонятным.
Ну а если у вас остались вопросы, то задавайте их в разделе с комментариями.