Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html - странице. Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи. Решить задачу можно многими способами, например можно в начале каждого абзаца вставлять подряд несколько специальных символов , но это может занять достаточно большое количество времени. Поэтому я рекомендую для создания красной строки использовать свойство CSS text-indent, которое задает отступ первой строки блока текста. При этом никакого воздействия на остальные строки не производиться. Свойство text-indent имеет простой синтаксис:
text-indent: <значение> | <проценты> | inherit
В качестве значений можно указывать пиксели (px), пункты (pt) другие единицы принятые в CSS. Значение определяет на сколько сдвинуть текст первой строки в право от исходного положения. Допустимо указывать отрицательные значения, тогда текст сдвинется влево. При указании процентных значений, отступ первой строки вычисляется в зависимости от ширины блока текста. Теперь к примерам. Для разделения абзацев в html обычно используют тег
. Тогда, чтобы в каждый абзац на странице начинался с красной строки достаточно добавить код css:
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
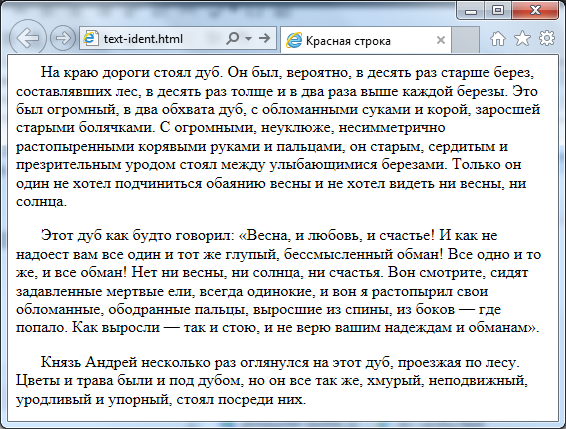
Например:
Красная строка
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Этот дуб как будто говорил: «Весна, и любовь, и счастье! И как не надоест вам все один и тот же глупый, бессмысленный обман! Все одно и то же, и все обман! Нет ни весны, ни солнца, ни счастья. Вон смотрите, сидят задавленные мертвые ели, всегда одинокие, и вон я растопырил свои обломанные, ободранные пальцы, выросшие из спины, из боков — где попало. Как выросли — так и стою, и не верю вашим надеждам и обманам».
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Результат: 
Если красную строку необходимо добавить только в один абзац, то можно сделать так:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Результат:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Либо к абзацам, которые должны начинаться с красной строки добавляем атрибут class и добавляем нужный стиль:
p.indent {
text-indent: 25px;
}
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Результат:
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Теперь вы запросто сможете сделать красную строку на своих html страницах. До новых встреч!