С этой статьи мы начнем изучать основы языка HTML.
Вам скорей всего уже известно, что основным языком Internet-а является язык гипертекстовой разметки HTML (HyperText Markup Language). В этой статье мы узнаем базовые понятия HTML и научимся создавать простейшие WEB-страницы.
Начнем с самого главного, рассмотрим как работает сама всемирная паутина - Internet. Для получения веб-страниц, вы создаете файлы, написанные на языке HTML, и помещаете их на веб-сервер. После этого любой браузер установленный на устройстве с доступом в Интернет, будь то компьютер, телефон или планшет, может отыскать ваши веб-страницы.
Веб-сервер - это обычный компьютер со специальным программным обеспечением, имеющий доступ в Интернет. Он непрерывно ожидает запросов от браузеров на веб-страницы, изображения, аудио- и видео-файлы. Получив запрос на один из таких ресурсов, сервер ищет его и высылает браузеру.
Браузер - это специальная программа, предназначенная для просмотра веб-сайтов, например Internet Explorer. При помощи браузера вы бродите по сайтам, щелкая по ссылкам.
Любой такой щелчок заставляет браузер сделать запрос на html-страницу web-серверу, получить ответ и отобразить страницу в своем окне. Именно при отображении страницы начинает работать язык HTML, он сообщает браузеру все о структуре и содержимом web-страницы.
С помощью команд - тегов, HTML указывает браузеру, где начинаются абзацы текста, какая часть текста является заголовком и указывает куда вставлять таблицы, и даже картинки. А теги это слова в угловых скобках, например "p", "h1", "table".
Срочно нужен интернет-магазин, а времени на изучение HTML, CSS, PHP и других технологий нет. Тогда просто можете арендовать интернет магазин с полностью реализованным функционалом и оптимизацией под поисковые системы.
Язык HTML и его теги
Первая версия языка HTML появилась еще в 1992 году. На момент 2013 года разрабатывается спецификация новой версии HTML под номером 5. Разработкой данной спецификации занимается организация World Wide Web Consortium, или сокращенно W3C.
Организация W3C занимается разработкой и других Web-стандартов. Ознакомится с этими стандартами вы можете на их сайте www.w3.org. Кстати, Многие Web-браузеры уже поддерживают некоторые возможности HTML 5.
Предлагаю начать изучение языка HTML сразу с примера. Поэтому давайте создадим нашу первую Web-страничку. Для создания WEB-страниц подойдет любой текстовый редактор.
Я предлагаю для начала воспользоваться встроенным в Windows Блокнотом (Notepad)(вообще в дальнейшем для редактирования html-кода я советую использовать бесплатный текстовый редактор Notepead++. Найти его можно: "Пуск - Все программы - Стандартные - Блокнот". Давайте создадим страничку об автомобилях. Итак, откроем Блокнот и наберем в нем текст:

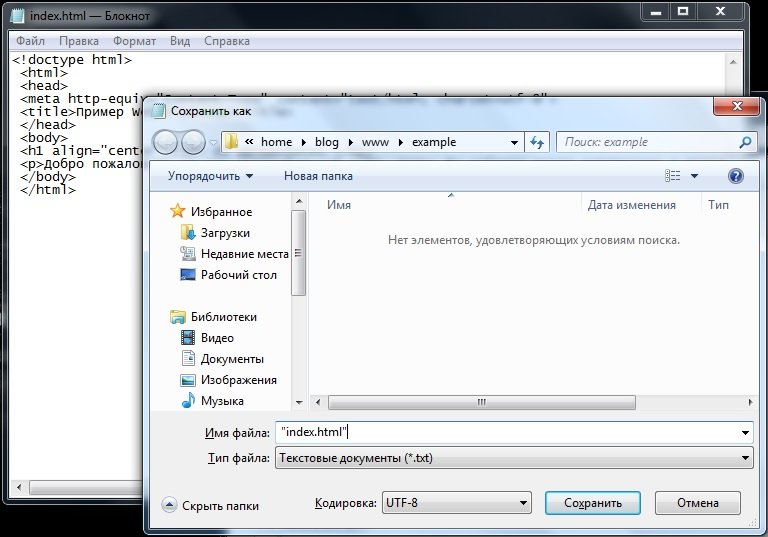
Далее сохраним созданную web-страницу в файл с именем index.html. При этом в диалоговом окне сохранения файла необходимо задать кодировку UTF-8 и заключить имя файла в кавычки, иначе Блокнот добавит к нему расширение txt, и наш файл получит имя index.htm.txt:

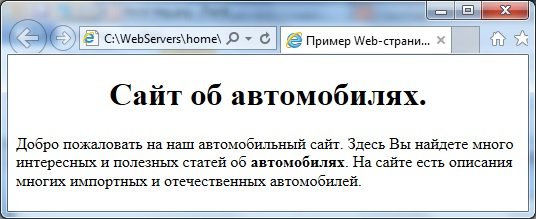
Теперь осталось открыть созданный файл в браузере и посмотреть на результат. Для этого можно воспользоваться поставляемым в составе Windows браузером Microsoft Internet Explorer, либо любым другим установленным на вашем компьютере браузером, щелкнув два раза мышкой по файлу index.html или перетаскиванием файла на значок браузера. Открываем и видим примерно такой результат:

Таким образом, мы создали Web-страницу в Блокноте, хоть и немного невзрачную, но уже содержащую большой заголовок и абзац текста, который автоматически разбивается на строки и содержит фрагмент, выделенный полужирным шрифтом.
Что такое тег?
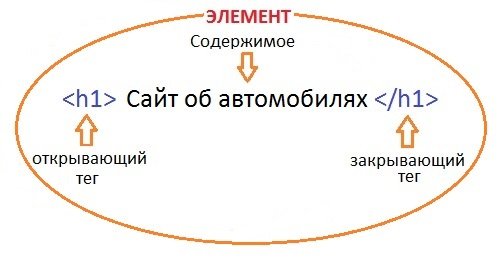
Теперь поговорим подробнее о структуре страницы. Рассмотрим фрагмент:

Здесь мы видим текст, который отображается на странице как заголовок, заключенный в тег "h1". Что же такое тег в html языке?
Тег HTML - это обычные слова и символы, заключенные в угловые скобки, например "h1", "p", "body". Так тег "h1" является открывающим тегом, тег "/h1" закрывающим тегом, а текст между ними называется содержимым тега.
Также тег "h1" и тег "/h1" называются парными тегами. Вместе открывающий тег плюс содержимое плюс закрывающий тег образуют элемент html-документа. Бывают еще элементы состоящие из одного открывающего тега:

Так парный тег "h1" определяет элемент заголовка первого уровня. Всего существует шесть уровней заголовков, это элементы "h1" - "h6".
Элементы бывают блочные и строчные (текстовые). Блочные элементы осуществляют структурное форматирование страницы. Блочные элементы всегда отображаются на странице с новой строки и имеют отступ от соседних элементов. Строчные элементы осуществляют непосредственное форматирование текста или логическое форматирование. Элемент h1 является блочным элементом.
Далее идет парный тег "p", который создает на HTML-странице абзац. Содержимое данного тега станет текстом этого абзаца. Элемент "p" также является блочным элементом и как мы видим он начинается с новой строки и между заголовком h1 и абзацем есть отступ.
Внутри абзаца встречается парный тег strong, который выводит свое содержимое полужирным шрифтом.
Данный тег "strong" вложен внутрь содержимого тега "p". Это значит, что содержимое тега strong будет отображаться как часть абзаца. Такие вложенные теги называются дочерними, а теги в которые вложены другие теги называются родительскими. Таким образом, тег "strong" является дочерним, а тег "p" - родительским. Такая вложенность тегов встречается в HTML сплошь и рядом.
При вложении тегов следует придерживаться одному правилу, порядок следования закрывающих тегов должен быть обратным порядку следования открывающих тегов. Т.е. теги и их содержимое должны полностью вкладываться в другие теги. Если нарушить это правило, то WEB-страница может отобразиться не правильно.
Кстати, элемент strong является строчным элементом. И как мы видим никаких переносов строк, ни отступов при отображении этого элемента не осуществляется. И очень важно упомянуть, по правилам языка html строчные элементы не могут иметь вложенных тегов.
Вы могли заметить, что открывающий тег "h1" кроме названия содержит еще какой-то текст: align="center". Это атрибут тега, который задает его параметры. Каждый атрибут имеет имя, после которого идет знак =, и далее идет его значение взятое в кавычки:

В наше конкретном случае, атрибут align тега h1 задает выравнивание текста. Так значение center указывает браузеру, что содержимое тега h1 необходимо выровнять по центру.
Атрибуты бывают обязательными и необязательными. Обязательные атрибуты должны содержаться в теги в обязательном порядке. А необязательные атрибуты могут быть опущены, тогда они принимают значение по умолчанию.
Структура WEB - страницы. Основные html теги.
Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: html, head и body.
Во-первых весь ваш html-код должен быть заключен в теги "html" и "/html". Они сообщают браузеру, что страница содержит html-код.
Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега "head" и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой:

Тело документа выделяется с помощью тегов "body" и "/body". Сюда помещается весь контент страницы, то что будет отображаться в браузере.
Подводя итог вышесказанному, любая html-страница имеет следующую структуру:

Метаданные html страницы
Служебная информация, которая располагается в шапке страницы и задает ее параметры, называется метаданными. HTML-теги, которые задают метаданные, называются метатегами. В нашей небольшой страничке метаданными являются следующие строки кода:

Прежде всего, это тег "title", который задает название WEB-страницы. Это название отображается в заголовке окна WEB-браузера. Кроме того содержимое тега "title" используется поисковиками для указания ссылки на данный документ в результатах поиска по ключевым словам. Поэтому старайтесь задавать интересный заголовок, содержащий ключевые слова, чтобы привлечь больше посетителей.
Следующий метатег "meta" сообщает браузеру кодировку нашего документа. В данном случае мы создали нашу web-страницу в кодировке utf-8. Информацию о кодировке мы передали браузеру с помощью атрибута "content" тега "meta".
Очень важно задавать кодировку, чтобы браузер корректно отображал содержимое нашей страницы. Если вы заметили, то тег meta не имеет закрывающего тега. Это так называемый одиночный тег, или элемент состоящий из одного открывающего тега. Вообще с помощью тега meta можно задавать множество параметров важных как для браузера, так и для поисковиков.
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: "!doctype html". Данный тег задает версию языка HTML, на котором написана страница, и его версию.
Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов doctype существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег !doctype html указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML - это язык, который используется для создания web-страниц. HTML - это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов < > и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков head и секция тела body. Эти секции должны находиться внутри тега html. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег doctype, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
- Как создавать заголовки и абзацы в html
- Как вставить изображение в html
- Как вставить таблицу на сайт
- Как создать гиперссылку