
«Noreferrer noopener» - это атрибуты HTML, которые можно добавлять к исходящим ссылкам. Что делают эти атрибуты и как они могут повлиять на ваше SEO?

Тег rel = ”noreferrer” - это специальный атрибут HTML, который можно добавить в тег ссылки «a». Он предотвратит передачу о сайте, с которого ведет ссылка, удаляя эту информацию из заголовка HTTP.
Это означает, что в Google Analytics трафик, приходящий по ссылкам с атрибутом rel = ”noreferrer”, будет отображаться как прямой трафик вместо указания источника.
Вот как выглядит атрибут noreferrer в коде HTML:

Вот пример, чтобы вы лучше поняли:
Допустим, вы ссылаетесь с веб-сайта А на веб-сайт Б без тега «noreferrer».
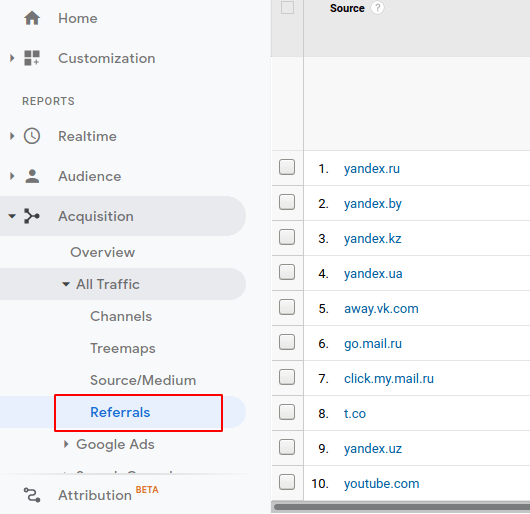
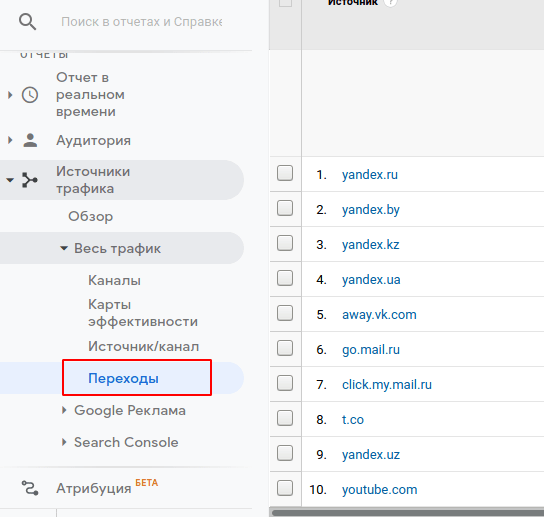
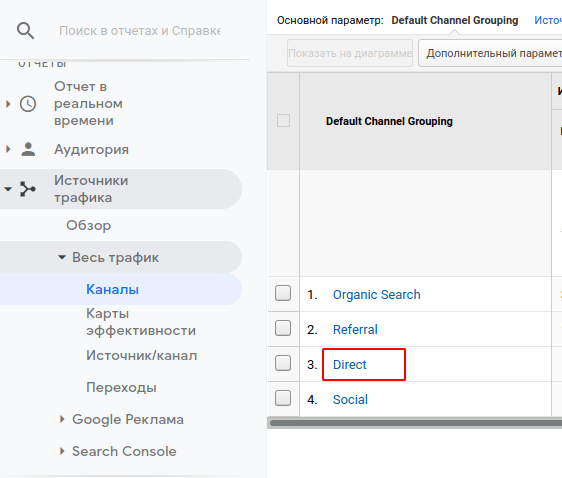
Когда владелец веб-сайта Б просматривает отчет "ACQUISITION" («Источники трафика) в Google Analytics, он может видеть трафик, исходящий с веб-сайта А, в разделе "REFERRALS" («Переходы»).


Если же на сайте А владелец сайта вставил в ссылку тег «noreferrer», то тогда любой трафик, идущий с сайта А на сайт Б, будет отображаться в Google Analytics как прямой трафик (Direct), а не как реферальный.

Используйте атрибут rel = ”noreferrer” в исходящих ссылках, если вы не хотите, чтобы другие сайты знали, что вы ссылаетесь на них. Не могу придумать веской причины, почему вы можете захотеть это сделать, но это единственная возможная причина.
Но вам точно не нужно использовать атрибут rel = ”noreferrer” во внутренних ссылках, поскольку он может испортить ваши аналитические отчеты Google.
И другая причина использовать rel = ”noreferrer”, это если вы скопипастили контент, и умудрились проставить ссылку на сайт источник)) Но это уже слишком не логично.
Добавление тега noreferrer к вашим ссылкам не влияет напрямую на SEO. Вы можете безопасно использовать его, не беспокоясь ни о чем.
Но этот тег косвенно влияет на ваши усилия по созданию ссылок и продвижению, и причина в следующем:
Одним из способов привлечь внимание других веб-мастеров является ссылка на их сайты. Все веб-мастера ежедневно проверяют свою аналитику и особенно Источники трафика.
Когда они видят трафик с веб-сайта, они, скорее всего, проверят его и возможно поделятся ссылкой на эту страницу в своих социальных сетях, могут посмотреть за автором, или даже ответить обратной услугой, то есть, поставить ссылку на этот сайт.
Теперь вы можете подумать: «Зачем мне тогда лишняя работа, я просто не буду добавлять этот тег и конец истории».
Причина, по которой эта проблема стала популярной, заключается в том, что WordPress по умолчанию добавляет тег «noreferrer» ко всем исходящим ссылкам, которые настроены на открытие в «новой вкладке».
Итак, если вы работаете в WordPress, вы должны знать, что когда вы добавляете внешнюю ссылку на своих постах и настраиваете ее открытие на «новой вкладке» (target = ”_ blank”), WordPress автоматически добавит в ссылку rel = ”noopener noreferrer”.
Это сделано для улучшения безопасности редактора WordPress (TinyMCE) и предотвратить Tabnabbing и другие фишинговые атаки.
Вот пример:

Как я объяснил выше, это предотвратит передачу любой информации на новую вкладку, и в конечном итоге любой трафик, который будет переходить с вашего сайта на исходящий веб-сайт, не будет отображаться в Google Analytics.
Самый простой способ запретить WordPress автоматически добавлять атрибут во внешние ссылки - это НЕ открывать ссылки в новой вкладке. Другими словами, выставить так, чтобы ссылки открывались в том же самом окне.
Это самый простой способ решения этой проблемы, но его недостатком является то, что пользователи, нажимающие на внешнюю ссылку, покидают веб-сайт, что может увеличить показатель отказов, сократить время на сайте и так далее.
Тем не менее, поскольку значительная часть трафика сейчас поступает с мобильных устройств, вам не следует слишком беспокоиться о том, что пользователи уходят с вашего веб-сайта, поскольку открытие «новой вкладки» на мобильных устройствах затрудняет посетителям возврат к предыдущему окну.
Существуют плагины, которые не позволяют WordPress добавлять rel = ”noreferrer” к внешним ссылкам, но они работают только при использовании TinyMCE, а не с новым редактором (Gutenberg).
Моя рекомендация - не нужно их использовать, просто избегайте открывать внешние ссылки в новой вкладке, и всё на этом.
Noreferrer не влияет на партнерские ссылки. Причина заключается в том, что большинство партнерских программ полагаются не на «реферальный трафик» для начисления конверсии, а на ID партнера, который указан в ссылке. Например:

Таким образом, вам не о чем беспокоиться.
Когда вы добавляете rel = ”nofollow” к внешней ссылке, вы в основном указываете поисковым системам, что не следует передавать «вес» с одной страницы на другую. Другими словами, вы говорите поисковикам игнорировать эту ссылку для целей SEO.
Разница между nofollow и noreferrer заключается в том, что noreferrer не передает справочную информацию в браузер, но «вес» передаётся. При использовании nofollow информация об источнике ссылки передается, но не «вес» ссылки.
Так что это не одно и то же. Используйте nofollow для ссылок на сайты, которым вы не доверяете, и используйте noreferrer, если вы не хотите, чтобы другой сайт знал, что вы сослались на него.
rel = ”noopener” - это атрибут HTML, который можно добавить к внешним ссылкам. Он препятствует тому, чтобы страница назначения могла получить доступ к исходной странице.
Вот пример ссылки с тегом rel = ”noopener”:

По соображениям безопасности, WordPress автоматически добавляет этот тег во все внешние ссылки, и рекомендуется сохранить это.
Если вы не пользуетесь WordPress, то рекомендуется добавлять rel = ”noopener” ко всем внешним ссылкам, которые открываются в новой вкладке.
Noopener не оказывает никакого влияния на ваше SEO, так что вы можете безопасно использовать его для повышения безопасности вашего сайта.
Работа с тегами и атрибутами HTML сбивает с толку многих людей, но этого не должно быть в случае с noreferrer и noopener.
Использование или не использование тегов Noreferrer и Noopener никак не повлияет в худшую сторону на ваше SEO продвижение, поэтому, используйте эти теги без страха.
Если вы работаете с WordPress, то эти теги автоматически добавляются на все внешние ссылки, которые открываются в новой вкладке.
Noopener необходим для повышения безопасности вашего сайта и предотвращения доступа других сайтов к вашей странице (через сеанс браузера).
Noreferrer используется для защиты реферальной информации от ее передачи на целевой веб-сайт, что также скрывает реферальный трафик в аналитике Google.
Если вы хотите, чтобы другие сайты видели трафик с вашего сайта как «Реферальный трафик», просто не открывайте внешние ссылки в новой вкладке. Это помешает WordPress автоматически добавлять атрибуты в ссылки.
Nofollow не то же самое, что Noreferrer. Когда rel = ”nofollow” добавляется к ссылке, он дает указание поисковым системам не использовать эту ссылку в целях SEO. Но тег Noreferrer действительно передает «вес» ссылки с одного сайта на другой.
Ну а если вам не до конца понятна роль rel = ”noreferrer noopener”, то сообщите об этом в комментариях.
Андрей 23.03.24 18:53:22 Ответить
Комментарий:
Если я укажу этот атрибут в frame? Для того чтобы небыло видно в каком фрейме открывается содержимое? будет ли читаться это?
Правила добавление ссылок
При добавлении ссылки на сайте cpa-ratings.ru вы автоматически соглашаетесь с правилами размещения ссылок, изложенными ниже.
Разрешается:
Запрещается:
За нарушение правил размещения ссылок, ваш аккаунт может быть заблокирован.
Соглашение на использование персоональных данных
Что бы попасть в эту таблицу, вам нужно зарегистрироваться на сайте, в личном кабинете нажать «предоставить доступ к Google Adsense.
Согласно правил Google Adsense вы не должны раскрывать конфиденциальные данные третьим лицам. Но вы можете раскрывать данные о доходах до вычетов. Мы собираем и выводим только данные о вашем доходе.
Вы можете отозвать доступ к вашим данным в любое время на станице security.google.com.
Соглашение на использование персоональных данных
Что бы попасть в эту таблицу, вам нужно зарегистрироваться на сайте, в личном кабинете нажать «предоставить доступ к Рекламной сети Яндекса (РСЯ).
Вы можете отозвать доступ к вашим данным в любое время на станице passport.yandex.ru/.