
Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.

Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно - установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Одним из крупнейших картографических сервисов в рунете, является - Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке - yandex.ru/map-constructor/

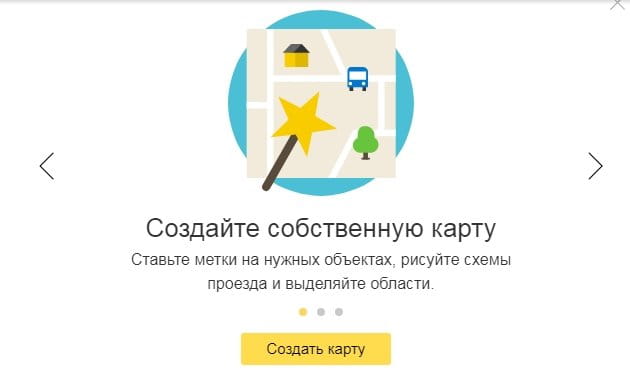
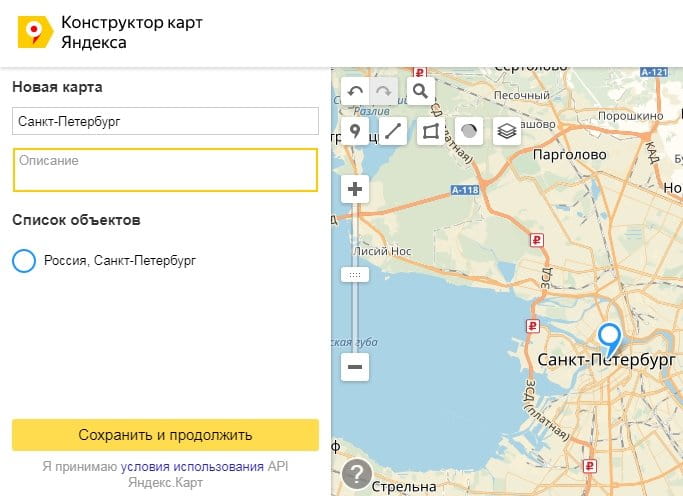
Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.

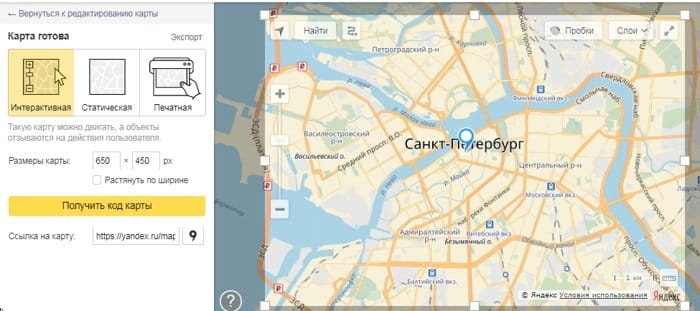
Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку - получить код карты.

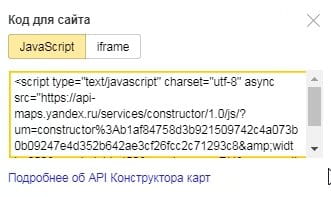
Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.

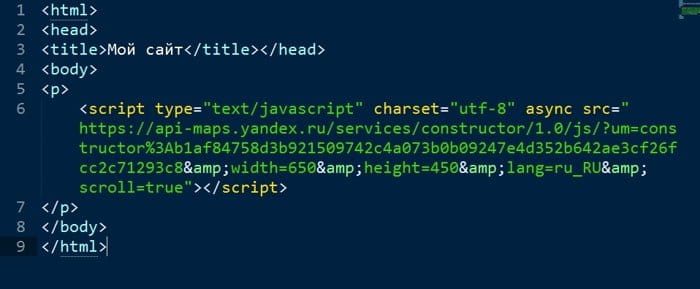
Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.

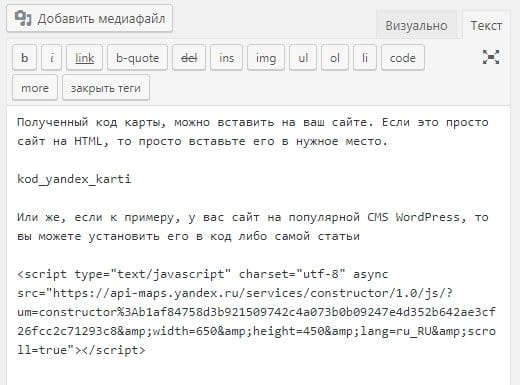
Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме "Текст"

либо, можно вставить в виджет.

Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
Ну а теперь, вот что у меня вышло.
Так что все работает, проверено лично.
илья 21.04.22 12:20:48 Ответить
Комментарий:
Это самое правильное учебное пособие! Всё получилось через вставку редактора кода.
Правила добавление ссылок
При добавлении ссылки на сайте cpa-ratings.ru вы автоматически соглашаетесь с правилами размещения ссылок, изложенными ниже.
Разрешается:
Запрещается:
За нарушение правил размещения ссылок, ваш аккаунт может быть заблокирован.
Соглашение на использование персоональных данных
Что бы попасть в эту таблицу, вам нужно зарегистрироваться на сайте, в личном кабинете нажать «предоставить доступ к Google Adsense.
Согласно правил Google Adsense вы не должны раскрывать конфиденциальные данные третьим лицам. Но вы можете раскрывать данные о доходах до вычетов. Мы собираем и выводим только данные о вашем доходе.
Вы можете отозвать доступ к вашим данным в любое время на станице security.google.com.
Соглашение на использование персоональных данных
Что бы попасть в эту таблицу, вам нужно зарегистрироваться на сайте, в личном кабинете нажать «предоставить доступ к Рекламной сети Яндекса (РСЯ).
Вы можете отозвать доступ к вашим данным в любое время на станице passport.yandex.ru/.